曹 晓川
前端 工程师

-
您好, 我是 曹晓川从事职业: Web前端工程师
本人从事前端开发工作5年,有丰富的前端工作经验和处理技术问题能力。
熟练掌握HTML/H5、CSS/CSS3、Javascript、ES6以上等前端基础技能
能熟练运用不同主流UI框架ElementUI、Ant-Design及多个UI框架
掌握前端主流Vue框架,熟悉React和Angular框架
熟练掌握H5混合APP开发,跨多端技术uni-app
熟悉css预处理器sass、less以及前端构建工具webpack和npm包管理库
用上述技术独立开发过项目,带领过前端团队,业务理解能力迅速.可以设计出相应的技术实现方案.个人信息
- 曹晓川
- 保定市莲池区东百楼家园
- cxcweb@foxmail.com
- 18713266977
-
个人简历 曹晓川
基础技能
-
HTML
-
CSS
-
Javascript
其他技能
Photoshop
Vue
uni-app
教育历程
-
邯郸市永年区第一中学(2012 - 2015)
-
河北软件职业技术学院(2015 - 2018)
所学专业:计算机信息管理.
主修课程: 基础平面设计、职业素质教育、计算机基础教程、WEB界面特效 MySQL数据库、面对对象程序设计、CMS快速建站(phpcms)、开源框架技术(bootstrap) -
河北农业大学(2021 - 2024)
所学专业:计算机应用技术.
主修课程:软件工程、计算机组成原理与系统结构、Photoshop技术应用、计算机网络技术、JAVA编程技术、基于B/S软件开发技术 网站规划设计与管理维护
工作经历
-
web前端 2017.6 - 2018.3
保定全方位电子科技有限公司
工作内容: 负责开发友公司(保定市橙果文化广告有限公司)的移动端电子商务广告售卖app前端开发及后台管理界面,以及PC端在线ps设计开发等...
项目应用技术:
(1) 移动端APP商城、后台管理:前端运用的是Jquery、layUi和Laravel框架与后台PHP进行实现, 移动端响应式使用的是rem.js.
(2) 在线PS广告制作软件: 使用的是React框架、redux以及Saga等技术创建的单页面在线编辑器. -
软件开发人员-web前端 2018.5 - 2021.3
保定市久展医药销售有限公司
工作内容: 负责公司信息部前端工作,参与公司的PC商城设计和开发,并单独开发了PC商城对应的微商城和移动端APP.以及后期维护和开发其他功能...
项目应用技术:
(1) PC商城、后台管理:前端运用的是Vue全家桶、ElementUI以及axios交互实现的前后台分离商城,后台管理使用的是Vue、Jeecg-Boot框架以及运用到的Ant-DesignUI框架
(2) 移动端APP、微商城:使用的是Vue + uni-app跨多端打包 -
产品研发部-web前端 2021.4 - 2023.12
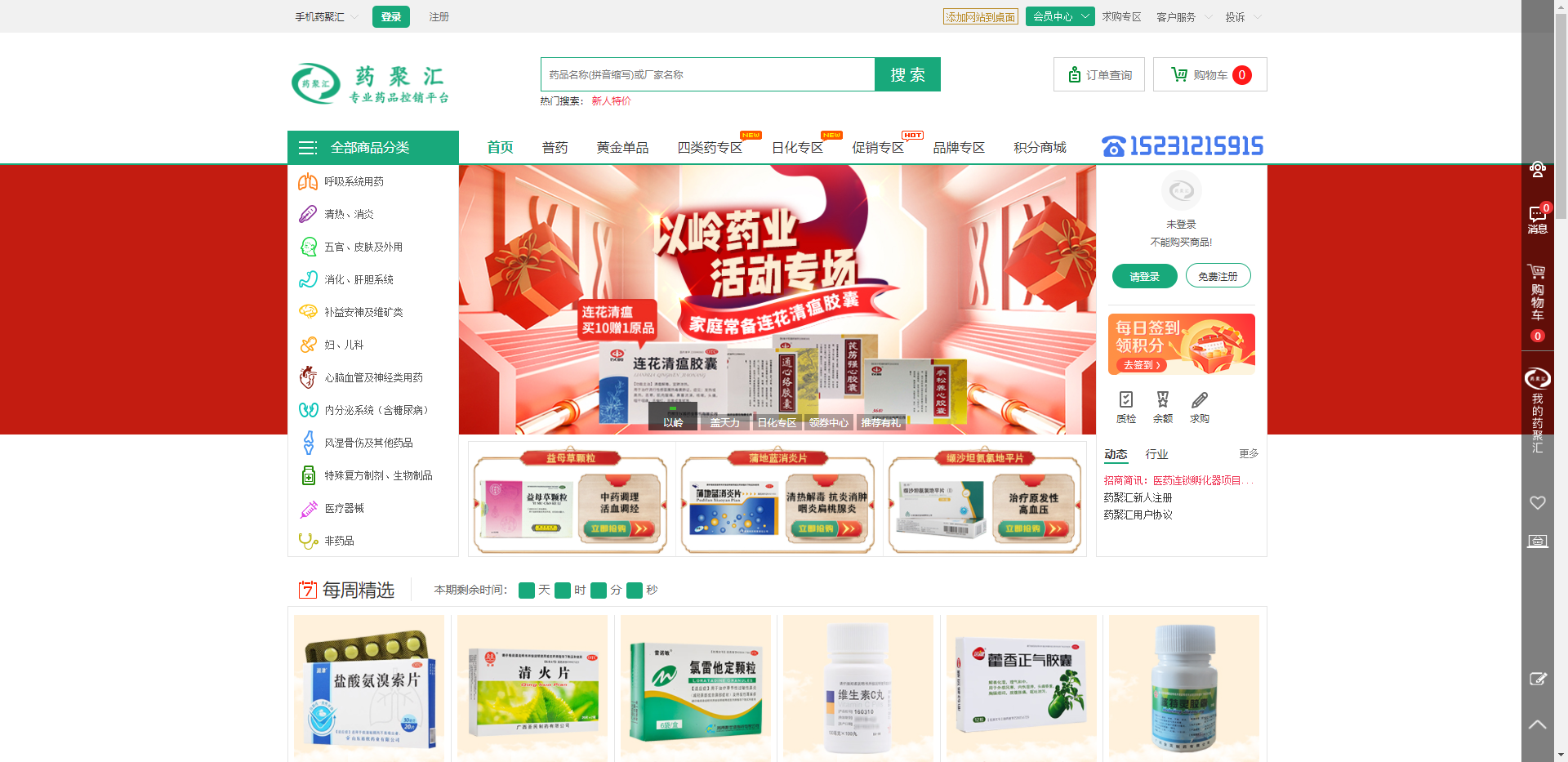
江药集团科技大连有限公司
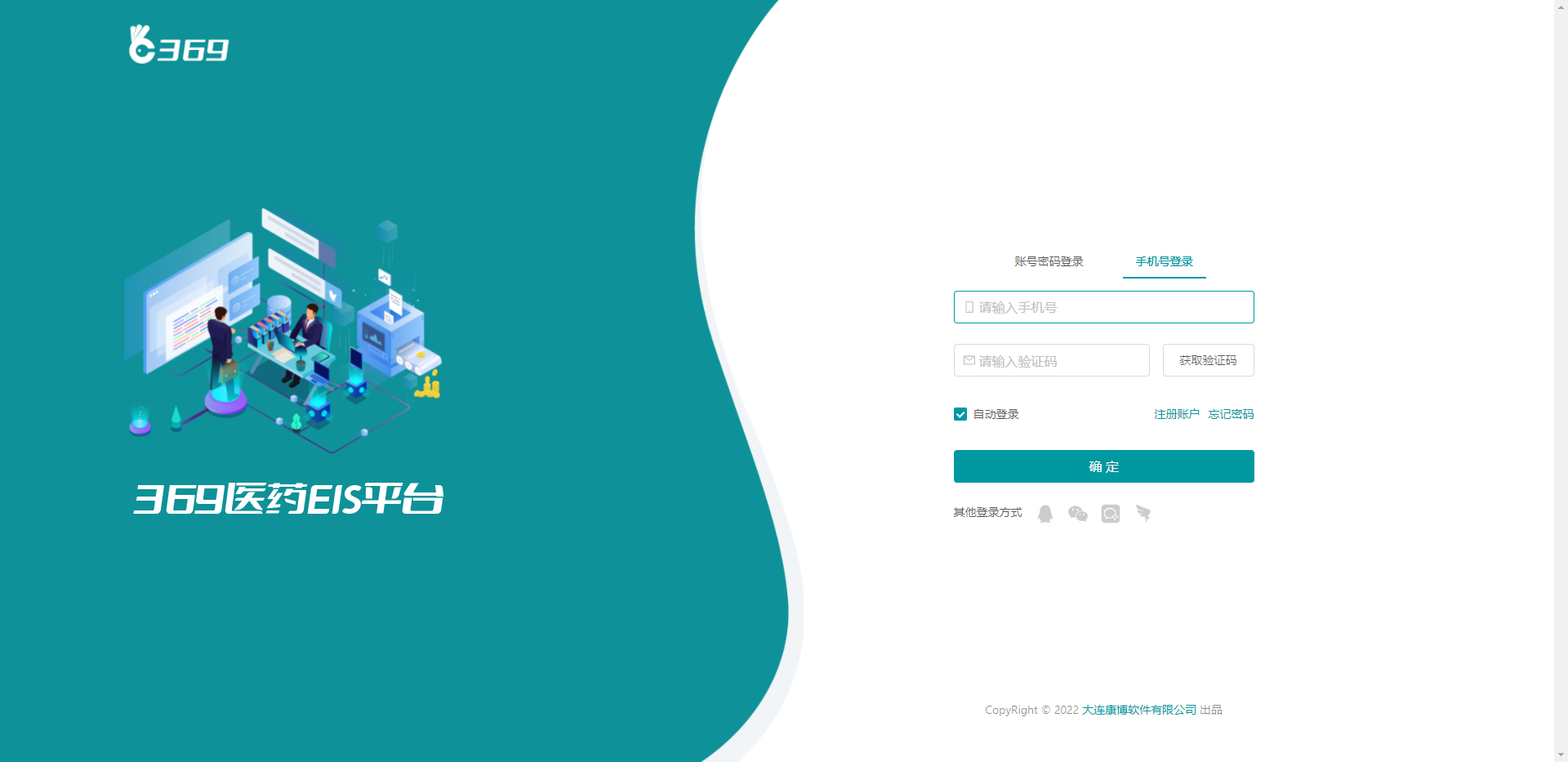
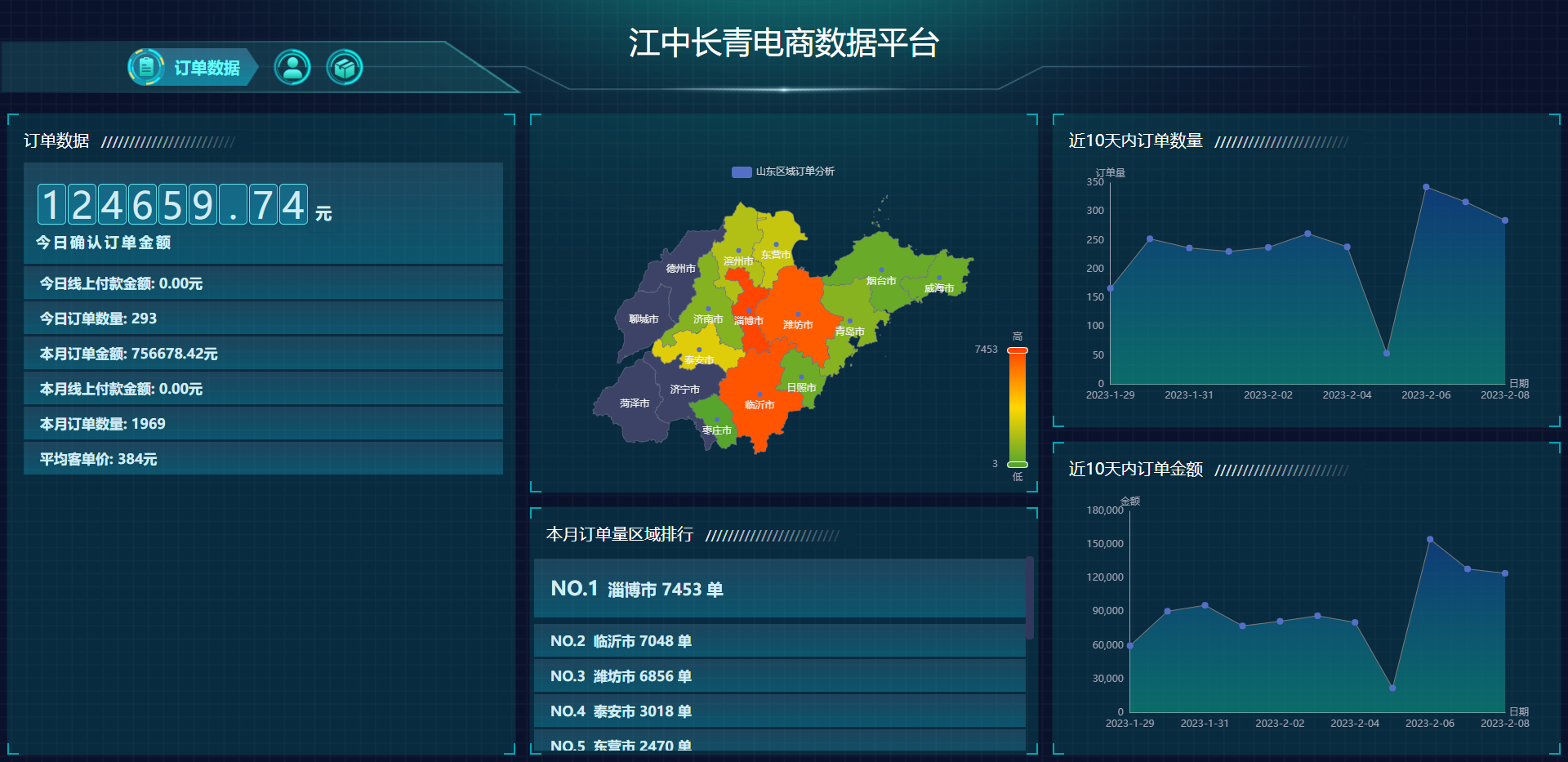
工作内容: 负责开发电商部门的B2B、B2C医药电商项目,对接多家医药公司实现特色功能开发,并配套开发对应的移动端电商应用和对应的后台管理系统,协助研发组开发ERP主题切换和水印设置和文件处理、数字化面板展示、独立开发ERP移动端快速开发框架,EIS系统管理等
项目应用技术:
(1) 电商平台/后台管理系统/EIS系统:采用前后端分离开发模式,前端技术栈:Vue-cli脚手架、Webpack模块打包、Vue-router路由管理、Vuex、SASS/SCSS、 Element-UI/Ant-DesignUI、Axios
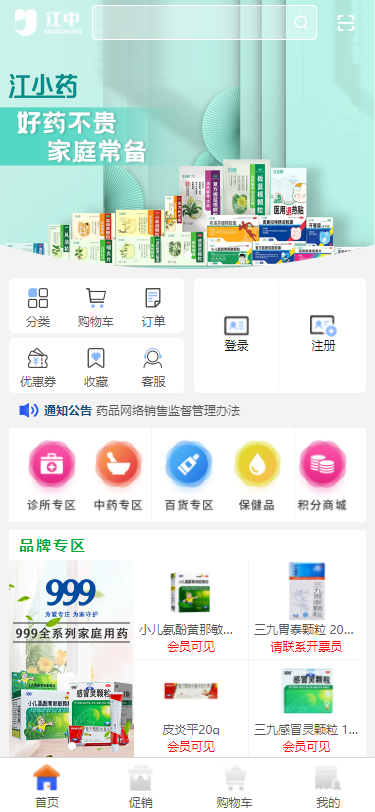
(2) 电商移动端APP、微商城:Uni-app跨多端打包
(3) 其他项目:除上述技术外使用的Angular框架、TypeScript、less样式控制以及Laravel框架C端后台研发。 -
软件开发部-web前端 2024.01 - 至今
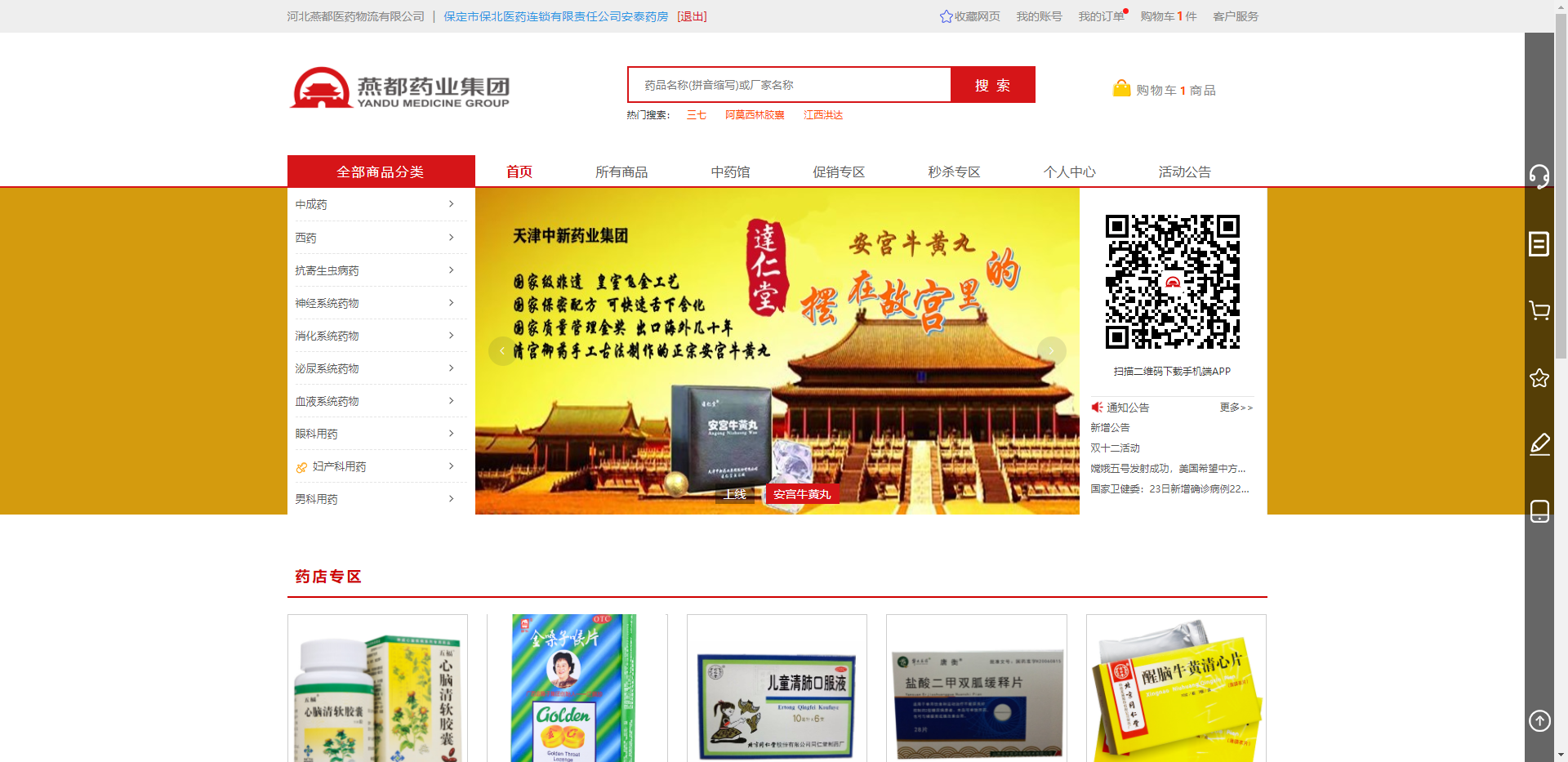
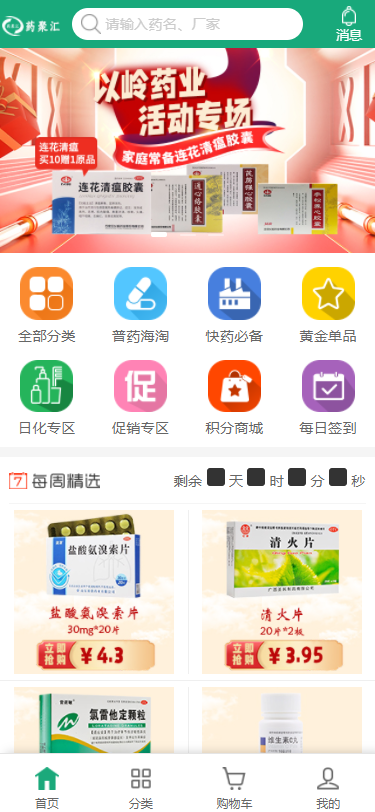
药聚汇(保定)医疗科技有限公司
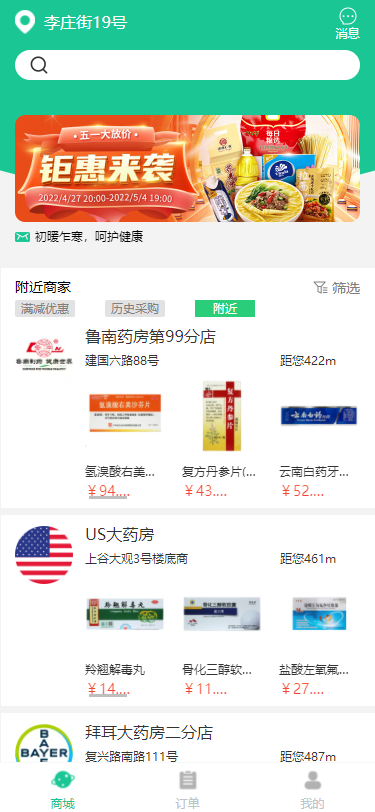
工作内容: 负责上架医药电商项目B2B、连锁药店系统、药店远程审方系统、药品批发采购登记系统、在线客服IM等项目
项目应用技术:
(1) 电商平台/药店远程审方系统:采用前后端分离开发模式,前端技术栈:Vue-cli脚手架、Webpack模块打包、Vue-router路由管理、Vuex、SASS/SCSS、 Element-UI/Ant-DesignUI、Axios
(2) 电商移动端APP、微商城:VUE2.0、Uni-app跨多端打包
(3) 连锁药店系统:前端使用elementUl框架、VUE技术实现的后台管理系统,继承了在线下单、自定义拖拽首页、分润系统、处方药开方、审方等功能
-
-
项目作品
-
联系方式
联系地址
河北省保定市莲池区东百楼家园
18713266977
cxcweb@foxmail.com
邮件发送成功,我会尽快与您取得联系!点击下方可以给我发邮件!